Sie möchten online besser gefunden werden?
Sie möchten online besser gefunden werden?
13.04.2021 | Design und Performance Ihrer Website haben maßgebliche Auswirkungen darauf, ob User zu Käufern und Käuferinnen werden. Wir haben für Sie acht Tipps zusammengestellt, wie Sie das Beste aus Ihrer mobilen Website herausholen und Ihre Webpräsenz für das nächste Google Update fit machen.
Inhalt
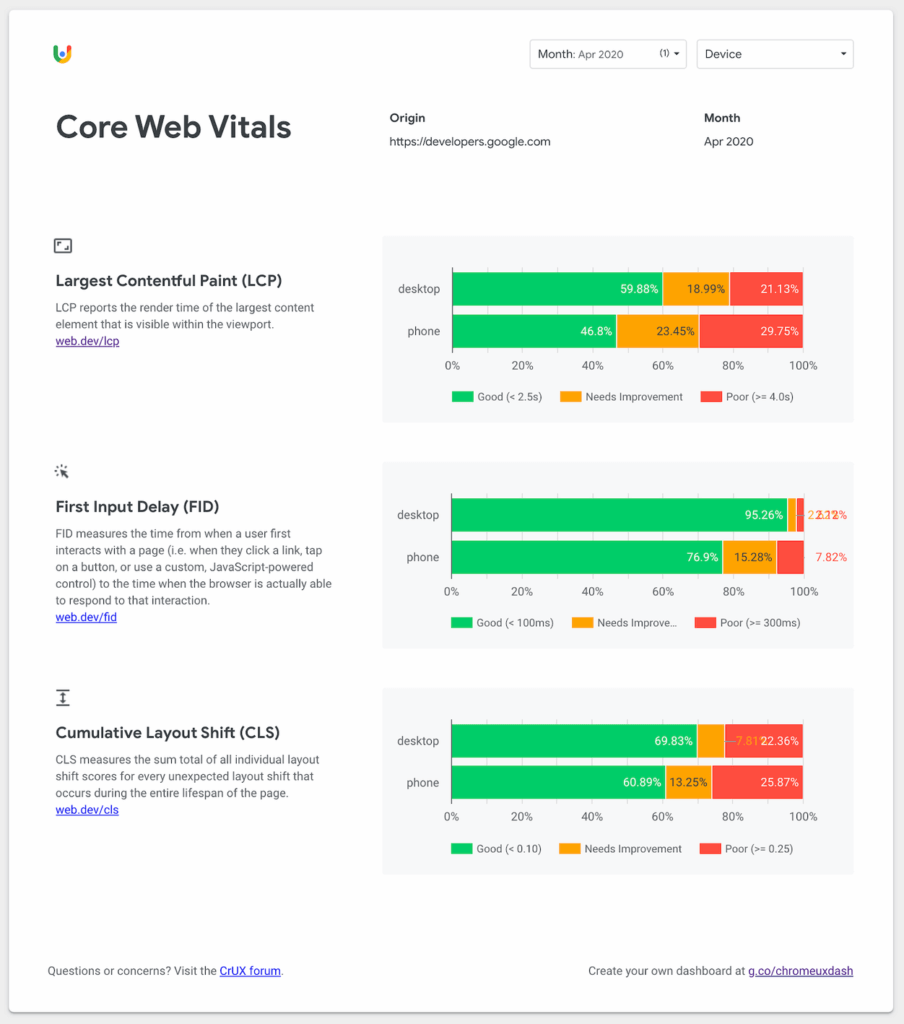
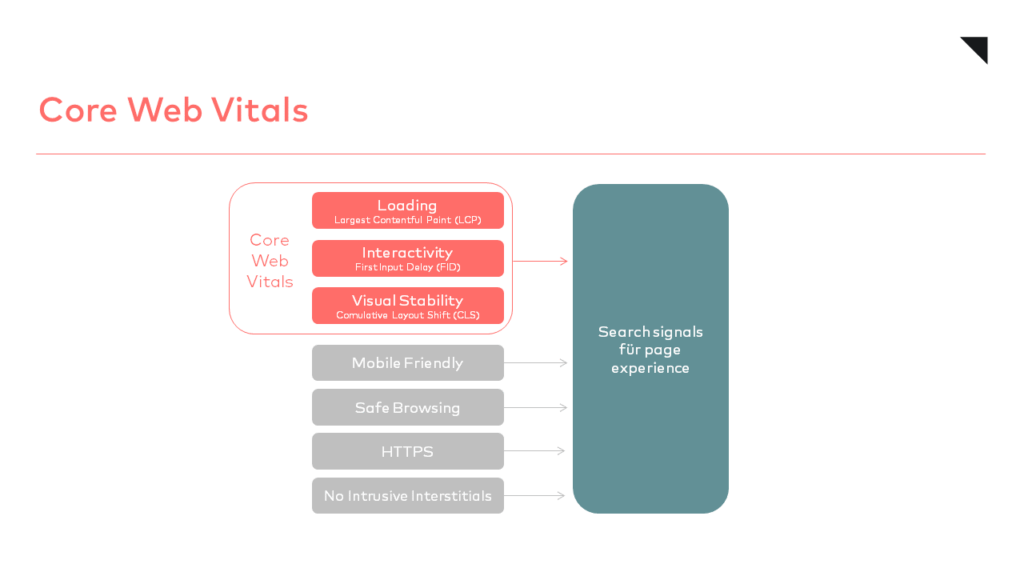
Wie eingangs erwähnt nimmt Google ab Mai 2021 die sogenannten Core Web Vitals (CWV) als Ranking-Signale auf. Die Core Web Vitals sind Metriken, durch die sich Geschwindigkeit und optimierte Darstellung von Websites bewerten lassen:
Wie eine einzelne URL bei den Core Web Vitals abschneidet, kann man in den Pagespeed Insights testen, sofern genügend Userdaten zur Verfügung stehen. Einen Überblick über die Performance der gesamten Domain gibt das CrUX Dashboard. Es handelt sich dabei um eine Vorlage für Data Studio Berichte, die man ganz einfach für die eigene Domain übernehmen kann. Das CrUX Dashboard bietet gegenüber den Pagespeed Insights den Vorteil, dass auch historische Daten verfügbar sind.

An welchen Schräubchen Sie drehen müssen, damit ihre Website bei den CWV gut abschneidet, lässt sich nicht pauschal sagen. Bedenken sollten Sie jedenfalls, dass Websites mittlerweile viele rechenintensive Features haben, die meisten User jedoch Handys mit begrenzter CPU-Power verwenden. Geräte, die bei der Programmierung zum Testen verwendet werden, sind für gewöhnlich sehr performant und haben mit Skript-lastigen Seiten kein Problem. Probleme, die sich negativ bei den CWV zu Buche schlagen, fallen daher oft erst im Nachgang auf. Um dem vorzubeugen, sollten Sie Testtools wie webpagetest.org und yellowlab.tools verwenden.

Beispiele, wie sich LCP, FID und CLS verbessern lassen
Es muss zwar für jede Website individuell analysiert werden, wo es Verbesserungspotenzial gibt, doch einige Punkte haben sich in unserer Arbeit als „übliche Verdächtige“ herausgestellt. Diese wollen wir Ihnen nicht vorenthalten:
Wie diese Beispiele verdeutlichen, geht es bei der Optimierung für die Core Web Vitals stark darum, die wahrgenommene Geschwindigkeit zu verbessern und ein flüssiges Interagieren mit der Seite zu ermöglichen. Darüber hinaus existieren aber noch weitere Aspekte, die eine gute mobile User Experience ausmachen. Auf diese gehen wir in den folgenden Tipps ein.
Gehen Sie schon beim Entwurf der Layouts von „Mobile First“ aus: Zuerst für den kleinsten möglichen Screen designen und davon ausgehend die Komplexität der Designs steigern. Beachten Sie dabei:

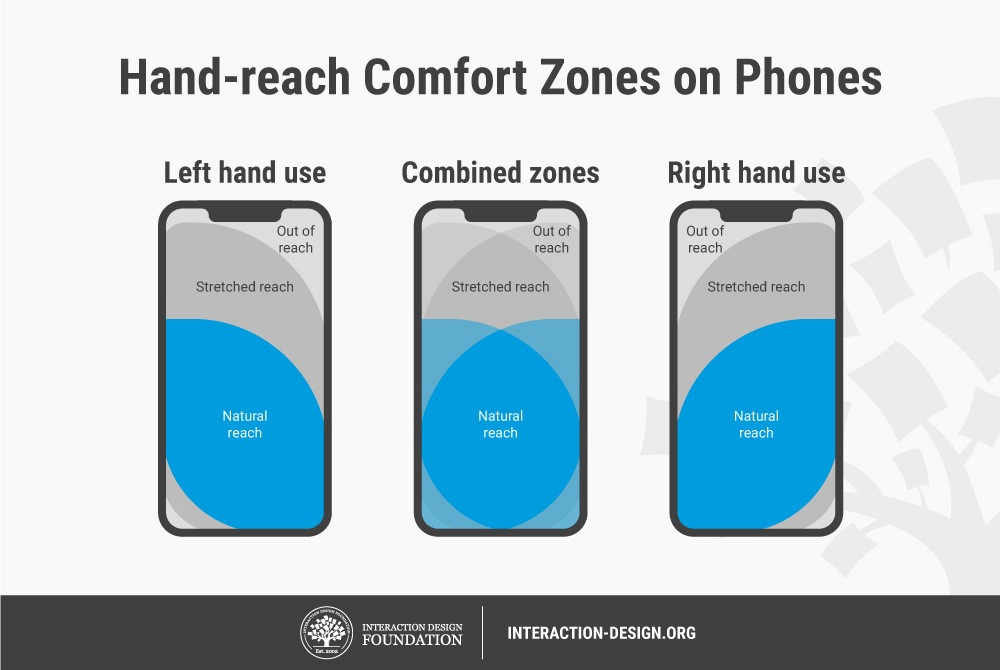
Bedienungskomfortzonen am Smartphone (Quelle: interaction design)
Viele UserInnen verwenden nur eine Hand, um ihr Smartphone zu bedienen. Außerdem können Handy-BenutzerInnen keinen Mauszeiger verwenden, um zu sehen, ob ein Element interaktiv ist. Die Menüführung sollte auf diese Faktoren ausgerichtet sein:
Texte brauchen eine klare Struktur und Formatierung, damit User beim „Querlesen“ schnell den gesuchten Inhalt finden. Gehen Sie nicht davon aus, dass Ihr Text von oben bis unten durchgelesen wird. Ein Großteil der BenutzerInnen liest nur die für sie relevanten Passagen.
Unnötige Grafiken und Videos nehmen auf mobilen Screens viel Platz weg und verlangsamen das Laden der Seite. Bildmaterial sollte daher mit Bedacht eingesetzt werden. Abgesehen davon ist auf eine korrekte Skalierung der Bilder zu achten. Stellen Sie Bilder in unterschiedlichen Größen bereit und nutzen Sie dafür das Attribut „srcset“.
User werden schnell frustriert, wenn sie viele Buttons drücken und lange Formulare ausfüllen müssen. Um die Conversion-Rate zu erhöhen sollten Formulare auf das Nötigste reduziert sein.
Scrollen ist auf dem Smartphone umständlicher als auf dem Desktop. Daher sollte der Call-to-action von vorneherein leicht zu erreichen sein. Telefonnummer und E-Mail-Adresse sollen für den User zumindest am Seitenanfang und am Seitenende sichtbar sein.
Ohne solide Performance auf mobilen Endgeräten bringt Sie Ihre Website um Sichtbarkeit in den Rankings, um Conversions und um einen Vorsprung vor der Konkurrenz.
Damit Ihre Webpräsenz fit für das Google Core Update im Mai wird, sollten Sie Optimierungen rund um die Core Web Vitals ins Auge fassen. Wichtig: Die Mobilversion ist nicht nur eine abgespeckte Version der Desktopseite, sondern muss an die Bedingungen von Smartphone, Tablet und Co. angepasst werden. Falls Verbesserungen technisch nicht möglich sind oder Sie gar noch keine Website haben, die sich an unterschiedliche Screens anpasst, sollten Sie sich fragen: Ist es vielleicht Zeit für einen Relaunch?
Weitere Quellen: Interaction Design, Ryte Wiki
Gerne unterstützt Sie otago mit SEO Beratung rund um Ihren Website-Relaunch oder analysiert Ihre aktuelle mobile Website unkompliziert und schnell in einem kostenlosen SEO-Check.
Kontaktieren Sie uns einfach – wir freuen uns auf Ihre Anfrage!

Sie wollen mehr über SEO & User Experience wissen?
Wir beraten Sie gerne oder stellen Ihnen individuelle Workshops zusammen.
Jetzt Termin vereinbaren unter
office@otago.at oder
+43 1 996 210 50
Sie wollen Tipps wie diese hier automatisch zugeschickt bekommen?
Dann melden Sie sich gleich für den otago Community Newsletter an!

Google Analytics 4 ist da.
Was ist jetzt zu tun?
Was bei Google Analytics 4 neu ist und wie Sie umsteigen - wir haben alle Informationen im Überblick.

Fit für Mobile First Indexing
So wird Ihre Website mobile friendly
Ab März 2021 setzt Google auf Mobile First Indexierung - Zeit also, den Onlineauftritt mithilfe von Mobile-SEO Smartphone-fit zu machen.

5 Gründe, warum jetzt die richtige Zeit für einen Website-Check ist
Kostenloser SEO-Check bei otago
Eine Website, die für Suchmaschinen optimiert ist, ist wichtig, um im richtigen Moment sichtbar zu sein. Nämlich dann, wenn ein potenzieller Kunde in einer Suchmaschine wie Google etwas sucht, das Sie anbieten.
