Sie möchten online besser gefunden werden?
Sie möchten online besser gefunden werden?
Den Begriff „Responsive“ haben sicher viele Website-Betreiber schon gehört. Nur was genau ist Responsive Webdesign und warum braucht man das?
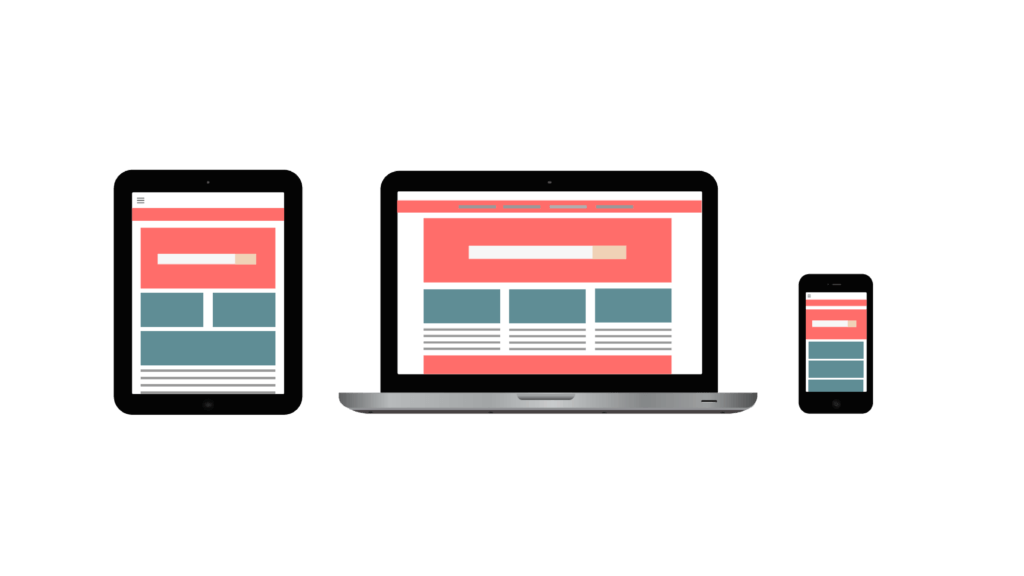
Der Begriff kommt aus dem Englischen und bedeutet auf Webseiten bezogen „sich anpassend, reagierend“. Das Design der Webseite passt sich hierbei automatisch an die verschiedensten Bildschirmgrößen und Viewports (Desktop PCs, Laptop, Tablet oder Smartphone) an. Vereinfacht heißt dies: es geht dabei darum, dass die Website auf allen Endgeräten optimal dargestellt wird und eine gute User Experience ermöglicht.
Nachdem Google mittlerweile komplett auf ein Mobile First Indexing umgestellt hat, kann mit Hilfe von Responsive Webdesign sichergestellt werden, dass alle relevanten Inhalte auch mobil SEO-optimiert sind.
Bei der Neugestaltung der Website sollte ein Mobile First Approach erfolgen. Dabei wird erst die mobile Version einer Website konzipiert und darauf aufbauend das Layout für größere Viewports (= der für den User sichtbare Bereich einer Website) erstellt werden. Die Anzeige und Bedienung von Navigation und Content sind meist die größten Herausforderungen.
Die Darstellung der wiedergegebenen Website passt sich beim Responsive Design flüssig der Bildschirmgröße am Endgerät an. Aufgrund der unterschiedlichen Displaygrößen und Bedienung (Mausklick vs. Touch) ergibt sich ein Skalieren, Verschieben oder sogar Entfallen von Elementen.
Auf Mobilgeräten sind die Contentblöcke üblicherweise untereinander angeordnet, bei größeren Bildschirmen hingegen auch nebeneinander. Dabei sollte sichergestellt werden, dass die wichtigen Content-Elemente mobil auch in einer sinnvollen Reihenfolge anzeigt werden und nicht verschwinden oder versteckt werden. Content Above the Fold und auch Conversion-relevante Elemente (CTAs, Trust Elemente, Social Proof) sind bei einer Responsive Website besonders wichtig.
Auch die Ladezeit der verschiedenen Assets sollte mobil speziell beachtet und angepasst werden. Eine Ausspielung kleinerer, angepasster Bildgrößen ist dabei unerlässlich.

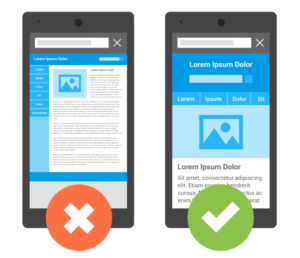
Worst- & Best Case einer responsiven Website auf dem Smartphone (Quelle: Google)
Ein erster Test, der zumindest Aufschluss gibt, ob die Seite mobil optimiert ist, kann mit Hilfe des Google-Testtools gemacht werden.
Ansonsten kann einfach mal das Browserfenster in verschiedene Größen gezogen werden. Passt sich das Design flüssig mit an, haben Sie vermutlich schon ein Responsive Design im Einsatz.
Um verschiedene Geräte zu simulieren, kann zusätzlich auf Webtools zurückgegriffen werden, wie z.B. Responsive Design Checker oder Responsinator.
Adaptive Webdesign (oder Dynamic Serving)
Eine weitere Methode, um eine Website an verschiedene Bildschirmgrößen anzupassen ist der Einsatz eines adaptiven Layouts.
Genauso wie beim Responsive Design passt sich eine adaptive Website an die jeweilige Bildschirmgröße des Endgerätes an. Der Unterschied besteht jedoch darin, dass es beim Adaptive Design sogenannte Breakpoints gibt (meist festgelegte Breitenangaben des Browserfensters). An diesen Punkten springt das Design jeweils in die nächste Darstellungsform um.
Das Responsive Design passt sich also relativ flüssig an die verschiedenen Viewportgrößen an. Das Adaptive Design im Gegenzug passt sich je nach Breite des Browsers an bestimmten Stellen eher springend an.
Beim Einsatz von Adaptive Design sollte besonders darauf geachtet werden, dass alle möglichen Bildschirmgrößen durchgetestet werden, um Fehldarstellungen auf abweichenden Endgeräten zu vermeiden.
Separate mobile Website
Eigene Websites für mobile Endgeräte werden heute eigentlich nicht mehr erstellt, da meist die Nachteile überwiegen. In den Anfangsjahren gab es diese reduzierten Websites zusätzlich zur Vollversion der Desktop-Website. Diese mobilen Websites befanden sich dann zumeist auf eigenen Subdomains mit „m.“ anstelle des „www.“ in der URL, wie beispielsweise m.meine-domain.at. Aus SEO-Sicht ist hierbei das Problem mit Duplicate Content im Vordergrund und aus User-Sicht besteht mittlerweile oft Verwirrung, wenn man durch einen Link auf die jeweils „falsche“ Version für sein Endgerät landet.

Sie möchten Ihren User:innen auf allen Endgeräten ein Website-Erlebnis ermöglichen, wissen aber nicht, welche Schritte dafür konkret notwendig sind? Wir unterstützen Sie gerne mit unserer Website Relaunch Begleitung und helfen Ihnen, Ihre Website nicht nur in neuem Glanz erscheinen zu lassen, sondern auch Responsive zu machen.

Sie haben Fragen zu Responsive Webdesign?
Wir beantworten Sie gerne.
Jetzt Termin vereinbaren unter
office@otago.at oder
+43 1 996 210 50

8 Tipps für eine bessere mobile User Experience
Fit für das Google Core Update im Mai 2021
Design und Performance Ihrer Website haben maßgebliche Auswirkungen darauf, ob User zu Käufern und Käuferinnen werden. Wir haben für Sie acht Tipps zusammengestellt, wie Sie das Beste aus Ihrer mobilen Website herausholen und Ihre Webpräsenz für das nächste Google Update fit machen.

5 Gründe, warum jetzt die richtige Zeit für einen Website-Check ist
Kostenloser SEO-Check bei otago
Eine Website, die für Suchmaschinen optimiert ist, ist wichtig, um im richtigen Moment sichtbar zu sein. Nämlich dann, wenn ein potenzieller Kunde in einer Suchmaschine wie Google etwas sucht, das Sie anbieten.

SEO Essentials
1 Stunde SEO pro Tag
SEO-Lücken entdecken und durch gezielte Optimierungen den organischen Traffic erhöhen.
